スマホとPCで改行位置をコントロールする
Webサイトを作っているとテキストの改行位置をコントロールしたいときがある。
スマホにあわせて細かく改行を入れるとPCで見たときにバランスが悪くなったり、PCにあわせて改行を入れるとスマホで見たときに変なところで改行されてしまう事がある。
目次
方法1 brタグに display: block/none を適用させて改行を切り替える
brタグに display: none; のCSSを適用させると改行されなくなるので、これを利用してスマホとPCでbrタグのCSSを変更して改行位置をコントロールする。
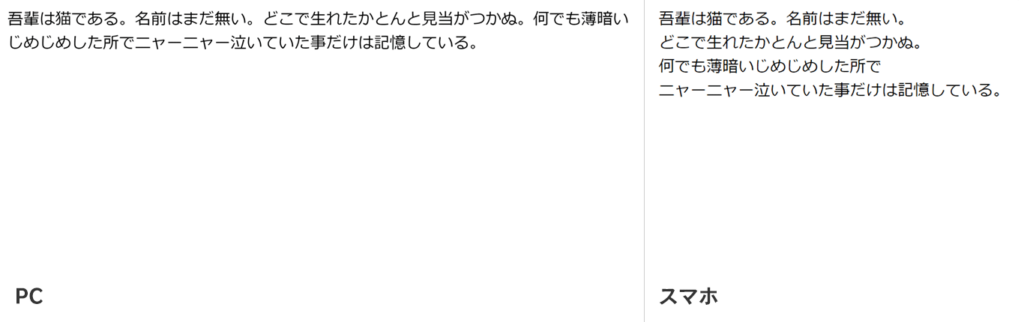
例として以下では、brタグにsp(スマホの時だけ改行)かpc(PCの時だけ改行)というクラスを付けることで、横幅が640px以上(PC)と以下(スマホ)で改行がコントロール出来る。
<style>
br.sp {
display: none;
}
br.pc {
display: block;
}
@media screen and (max-width: 640px) {
br.sp {
display: block;
}
br.pc {
display: none;
}
}
</style>
<p>吾輩は猫である。<br class="sp">名前はまだ無い。<br>どこで生れたかとんと見当がつかぬ。<br class="pc">何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</p>
方法2 inline-block のspanタグで囲って改行させる
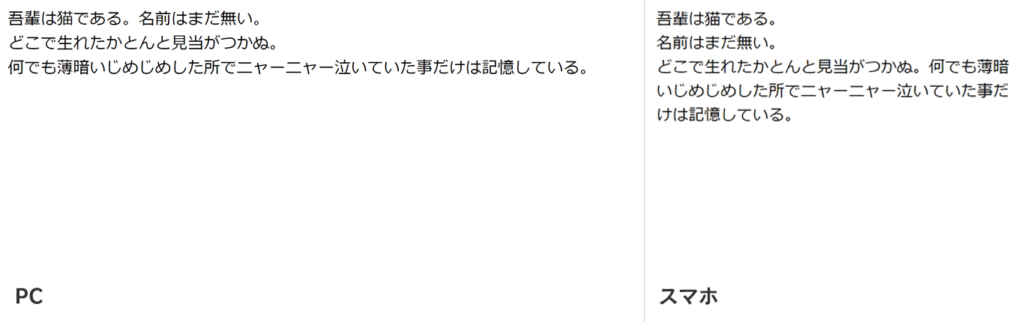
この方法は個別に改行位置を指定出来るわけではないが、改行されてもいい区切りで display: inline-block; のCSSを適用したspanタグで囲うことで、横幅に収まる範囲で改行されるようになる。
難点としてはspanタグで囲みまくる事になるので手間がかかる。
<style>
p > span {
display: inline-block;
}
</style>
<p><span>吾輩は猫である。</span><span>名前はまだ無い。</span><span>どこで生れたか</span><span>とんと見当がつかぬ。</span><span>何でも薄暗い</span><span>じめじめした所で</span><span>ニャーニャー泣いていた</span><span>事だけは</span><span>記憶している。</span></p>