Webサイトで手軽にアイコンが使える「Font Awesome」

このブログでも使用しているFont Awesomeというアイコンフォントがある。
WEBフォントとして使用することも出来るし、フォントファイルとしても配布されているのでPhotoshop等のソフトで使用することも出来る。
同様のフォントは他にもあるかもしれないが、癖のない見た目で汎用性が高く便利なのでFont Awesomeをよく使用している。
目次
WEBサイトでの使用方法
前準備
以前はcss読み込み用のタグが公開されていたが、現在はメールアドレスを登録してjsファイルを読み込む方法を推奨しているようだ。
とりあえず以前の方法である以下のタグをhead内に記述する。
<link href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" rel="stylesheet">v5.6.3の部分でバージョンを指定できる。
この記事を書いている時点での最新バージョンはv5.11.2のようだ。
バージョンによって使用出来るアイコンが増えているようなので、なるべく最新のものにしておいて問題ない気がする。
htmlへの記述方法
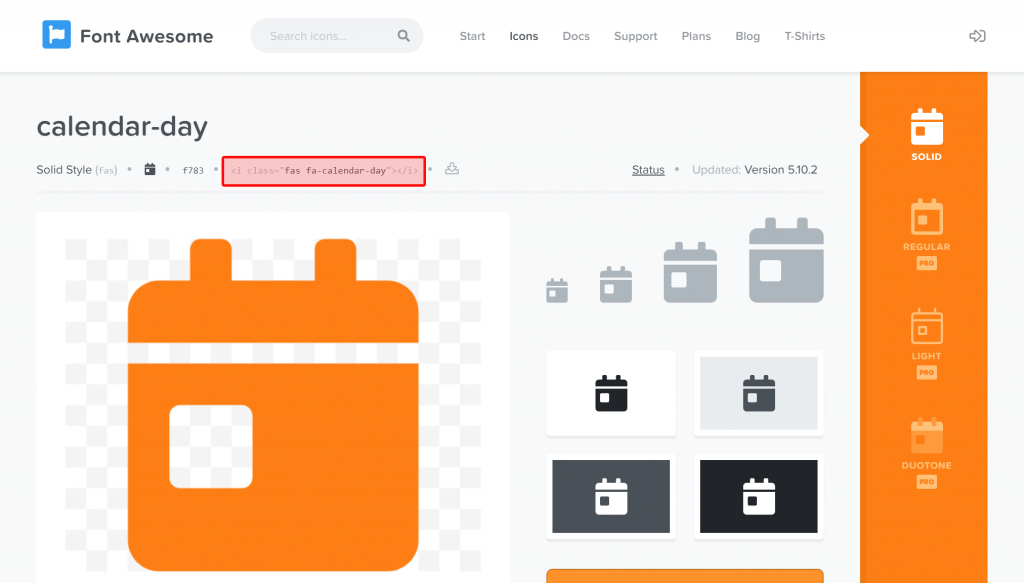
あとはFont AwesomeのIconsページから使用したいアイコンを選び、iタグの部分をクリックすればタグがコピーされるので、表示したい箇所に貼り付ければ表示出来る。
有料のProと無料のFreeがあるが、無料のものでも十分便利。

<i class="fas fa-calendar-day"></i>上記のタグではが表示される。
cssでcolorやfont-sizeを指定すれば色やサイズを変更出来る。
<span style="color: #ff6699;"><i class="fas fa-calendar-day"></i></span>
<span style="color: #0099ff;font-size: 150%;"><i class="fas fa-calendar-day"></i></span>
<span style="color: #9966ff;font-size: 200%;"><i class="fas fa-calendar-day"></i></span>fa-spinクラスと組み合わせでローディングっぽい表現も出来る。
<i class="fas fa-circle-notch fa-spin"></i>
ショッピング
ダウンロード
新しいウィンドウで開く
Twitter
Facebook
Instagram
iタグの記述ではなくcssの:afterや:beforeでの表示も出来る。
<span class="fatest-bars">メニュー</span>
<span class="fatest-shopping-cart">ショッピング</span>
<span class="fatest-download">ダウンロード</span><br>
<span class="fatest-external-link-alt">新しいウィンドウで開く</span><br>
<span class="fatest-twitter">Twitter</span>
<span class="fatest-facebook">Facebook</span>
<span class="fatest-instagram">Instagram</span><br>
<style>
[class^=fatest-]:before,
[class^=fatest-]:after{
margin-right: 0.4em;
padding-left: 0.2em;
}
.fatest-bars:before {
font-family: "Font Awesome 5 Free";
content: "\f0c9";
font-weight: 600;
}
.fatest-download:before {
font-family: "Font Awesome 5 Free";
content: "\f019";
font-weight: 600;
}
.fatest-shopping-cart:before {
font-family: "Font Awesome 5 Free";
content: "\f07a";
font-weight: 600;
}
.fatest-external-link-alt:after {
font-family: "Font Awesome 5 Free";
content: "\f35d";
font-weight: 600;
}
.fatest-twitter:before {
font-family: "Font Awesome 5 Brands";
content: "\f099";
color: #55acee;
font-weight: 400;
}
.fatest-facebook:before {
font-family: "Font Awesome 5 Brands";
content: "\f39e";
font-weight: 400;
color: #3B5998;
}
.fatest-instagram:before{
font-family: "Font Awesome 5 Brands";
content: "\f16d";
font-weight: 400;
background: -webkit-linear-gradient(90deg, #4C64D3 , #CF2E92, #F26939, #FFDD83);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
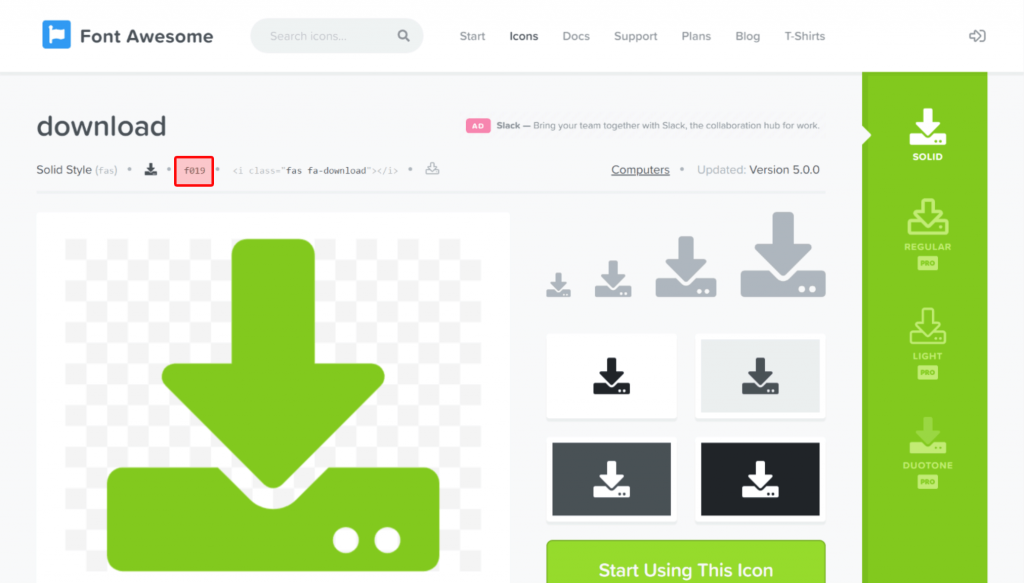
</style> contentの箇所はIconページに表示されている英数値の部分の値を記述する。
font-familyやfont-weightは種類によって適宜指定してあげる必要がある。

LINEアイコンもあるには地味に便利。
<i class="fab fa-twitter-square"></i>
<i class="fab fa-facebook-square"></i>
<i class="fab fa-line"></i>Photoshopでの使用方法

フォントファイルのダウンロード
Font AwesomeのOn the Desktopページからダウンロードできるzipファイルの中にotfファイルが入っているので、フォントフォルダに配置すればPhotoshopからフォントが選べるようになる。

Photoshopでの入力方法

文字の入力方法はIconページに表示されているアイコンの箇所をクリックすればコピーされるのでPhotoshopで貼り付ければ入力できる。

Photoshopで使用出来ればデザイン作成時に配置することも出来るし、加工して使用することも出来る。
個人的に使用頻度高めのアイコン
| icon | tag | code |
|---|---|---|
| <i class=”fas fa-angle-down”></i> | f107 | |
| <i class=”fas fa-angle-left”></i> | f104 | |
| <i class=”fas fa-angle-right”></i> | f105 | |
| <i class=”fas fa-angle-up”></i> | f106 | |
| <i class=”fas fa-chevron-circle-down”></i> | f13a | |
| <i class=”fas fa-chevron-circle-left”></i> | f137 | |
| <i class=”fas fa-chevron-circle-right”></i> | f138 | |
| <i class=”fas fa-chevron-circle-up”></i> | f139 | |
| <i class=”fas fa-comment”></i> | f075 | |
| <i class=”fas fa-comment-dots”></i> | f4ad | |
| <i class=”fas fa-comments”></i> | f086 | |
| <i class=”far fa-copyright”></i> | f1f9 | |
| <i class=”fas fa-calendar-day”></i> | f783 | |
| <i class=”fas fa-download”></i> | f019 | |
| <i class=”fas fa-ellipsis-h”></i> | f141 | |
| <i class=”fas fa-envelope”></i> | f0e0 | |
| <i class=”fas fa-external-link-alt”></i> | f35d | |
| <i class=”fas fa-external-link-square-alt”></i> | f360 | |
| <i class=”fas fa-home”></i> | f015 | |
| <i class=”fas fa-plus-circle”></i> | f055 | |
| <i class=”fas fa-info-circle”></i> | f05a | |
| <i class=”fas fa-question-circle”></i> | f059 | |
| <i class=”fas fa-exclamation-triangle”></i> | f071 | |
| <i class=”fas fa-link”></i> | f0c1 | |
| <i class=”fas fa-microphone”></i> | f130 | |
| <i class=”fas fa-music”></i> | f001 | |
| <i class=”fas fa-phone-square”></i> | f098 | |
| <i class=”fas fa-stop”></i> | f04d | |
| <i class=”fas fa-play”></i> | f04b | |
| <i class=”fas fa-star”></i> | f005 | |
| <i class=”fas fa-shopping-cart”></i> | f07a | |
| <i class=”fas fa-search-plus”></i> | f00e | |
| <i class=”fas fa-gift”></i> | f06b | |
| <i class=”fab fa-twitter-square”></i> | f081 | |
| <i class=”fab fa-facebook-square”></i> | f082 | |
| <i class=”fab fa-line”></i> | f3c0 | |
| <i class=”fab fa-instagram”></i> | f16d | |
| <i class=”fab fa-twitter”></i> | f099 |