iPhoneのオールスクリーンモデルとそれ以外にCSSを適用させる
Webサイトで下部にメニューやボタンなどを表示したい場合がある。

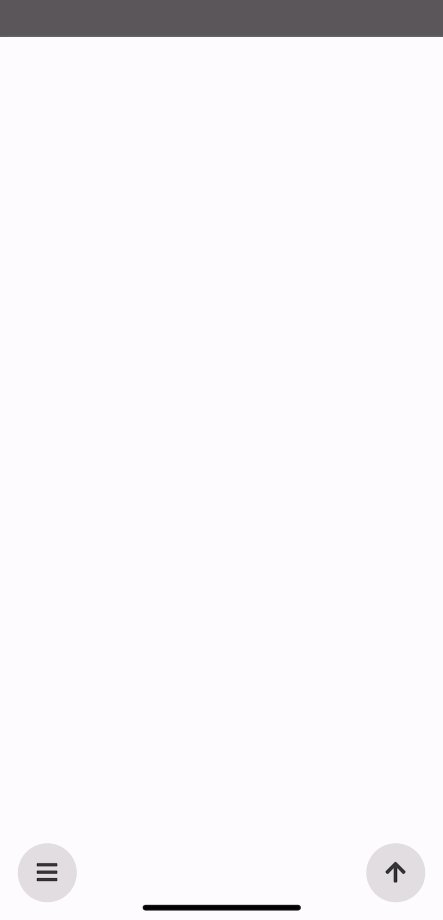
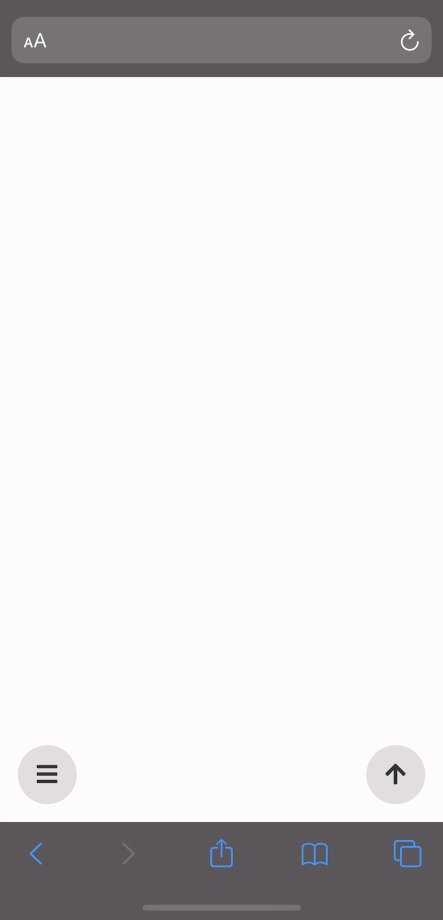
しかし、iPhoneのSafariは画面下部にタッチするとSafariのタブバーが表示されるため、一度のタッチではボタンが押せない場合がある。Androidは機種によりそうだが、たぶん下ギリギリにボタンを置いても大丈夫な気がする。
さらに、オールスクリーンモデルのiPhone 7機種(iPhone X, iPhone XS, iPhone XS Max, iPhone XR, iPhone 11 Pro, iPhone 11 Pro Max, iPhone 11 もはやよく分からん)では画面隅にセーフエリアがある関係で押せないエリアが拡大している。
オールスクリーンモデル iPhone用に調整を入れたいのだが、単純にUserAgentで判別したり、CSSのメディアクエリで判別することは出来ないようだった。
そんな時は、以下の手法で対応している。
目次
オールスクリーンモデルiPhoneをJavaScriptで判定
まず、以下のJavaScriptをページのどこかに記述。
bodyタグより後に書くならaddEventListenerも外していい。
<script>
document.addEventListener("DOMContentLoaded", function(){
var ua = navigator.userAgent;
if(ua.match(/Android/) && ua.match(/Mobile/) || ua.match(/iPhone/)){
document.body.setAttribute('data-smartphone', 1);
}
if(ua.match(/iPhone/)) {
document.body.setAttribute('data-iphone', 1);
if(window.devicePixelRatio === 3 && window.screen.width === 375 && window.screen.height === 812 ||
window.devicePixelRatio === 3 && window.screen.width === 414 && window.screen.height === 896 ||
window.devicePixelRatio === 2 && window.screen.width === 414 && window.screen.height === 896) {
document.body.setAttribute('data-iphonex', 1);
}
}
});
</script>このスクリプトは、端末種類によって、bodyタグに以下の属性を追加する。
| 端末種類 | bodyタグに追加される属性 |
|---|---|
| iPhone, Android | data-smartphone="1" |
| iPhone | data-iphone="1" |
| オールスクリーンモデルiPhone | data-iphonex="1" |
オールスクリーンモデルiPhoneの判定はwindow.devicePixelRatio, window.screen.width, window.screen.heightで判別するちょっと強引な感じ、今後のiOSアップデートや新しい端末の登場などで変わってくるかもしれないが、iOS13現在では判別出来ている。
オールスクリーンモデルiPhoneにのみ適用されるCSS
そして、以下のようなCSSでオールスクリーンモデルiPhoneの時のみ適用されるCSSが記述出来る。この例では背景を赤にしている。
<style>
body[data-iphonex="1"] {
background: #f00;
}
</style>iPhone用にCSSを調整
試した感じ、デザインによって異なるが、
iPhoneは40px程度下を空ければ1回で押せる。
オールスクリーンモデルiPhoneは90px程度下を空ければ1回で押せる。
いずれもviewportは以下の時。
<meta name="viewport" content="width=device-width">必要な項目以外は省略したが、以下のようなCSSでiPhoneのCSSを調整。
<style>
.nav {
bottom: 15px;
}
body[data-iphone="1"] .nav {
bottom: 40px;
}
body[data-iphonex="1"] .nav {
bottom: 90px;
}
</style>
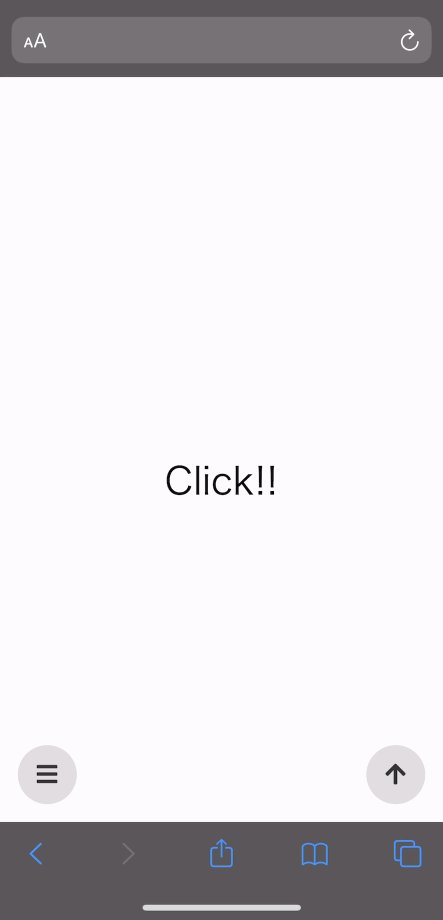
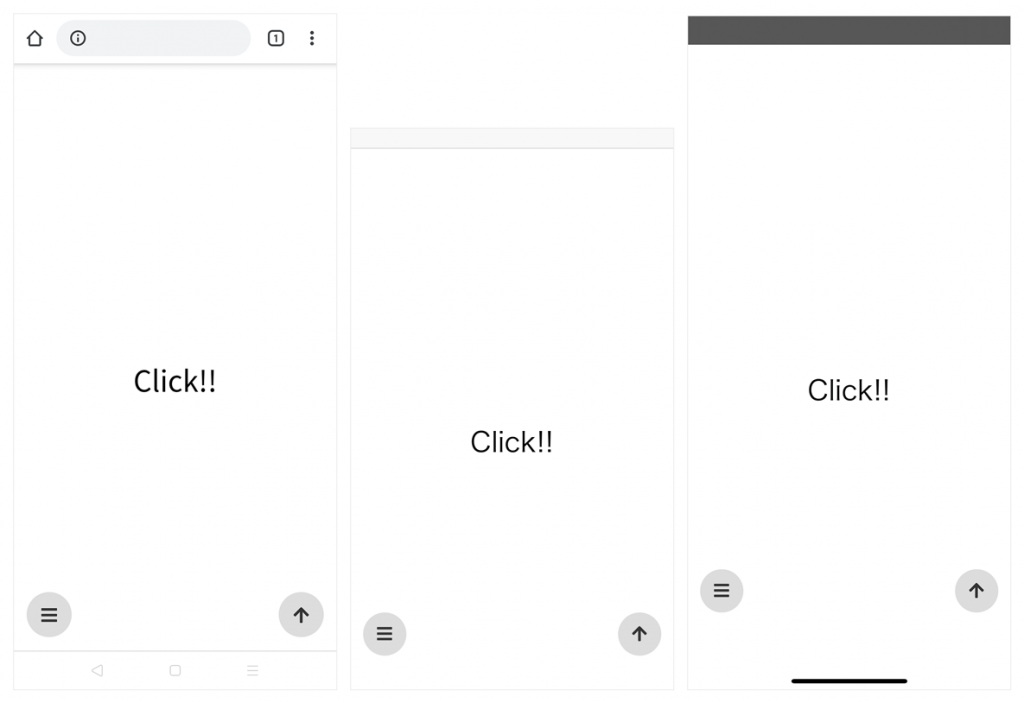
1回でボタンが押せるようになった。