シングルページに複数のTwitter・Facebook用のOGP設定をする
TwitterやFacebookなどにURLを投稿したときに表示されるOGPは、1URLに1つしか設定出来ない。そのため、#を使ったページ内リンクには個別のOGPを設定することが出来ない。
そんなときは、OGPを表示するだけの踏み台ページを用意し、そこからページに転送することで、間接的に同一ページに複数のOGPを設定出来る。
OGP表示用に以下のような踏み台ページを設置すれば、TwitterやFcebookではこのページの情報が表示される。
<html lang="ja">
<head>
<meta charset="utf-8">
<meta property="og:title" content="タイトル">
<meta property="og:description" content="説明文">
<meta property="og:image" content="サムネイル画像のURL">
<meta name="twitter:card" content="summary_large_image" />
<script>
location.href = 'OGP複数を設定したいページのURL';
</script>
</head>
<body>
</body>
</html>目次
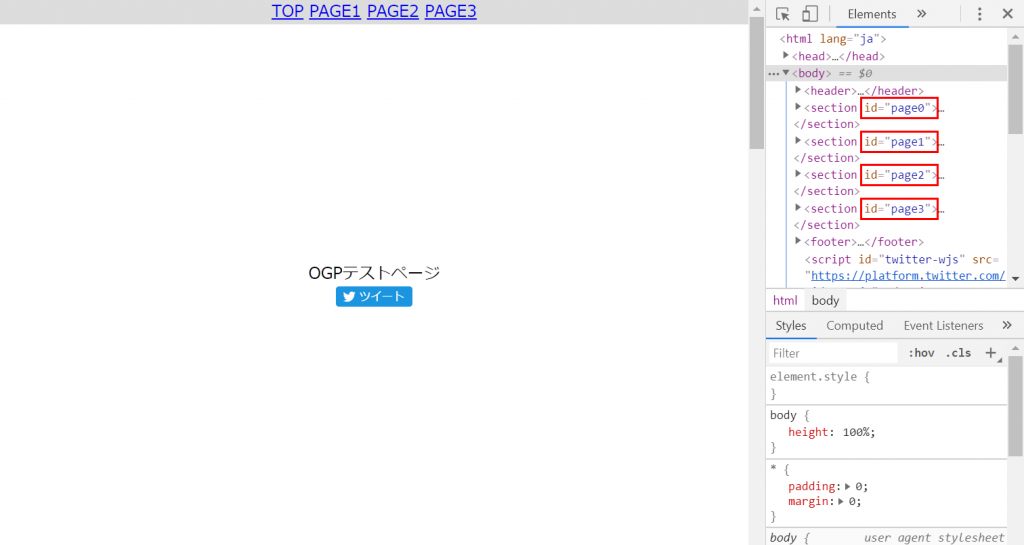
設置サンプル
複数OGP設定したいページ
https://yamada-original.com/sample/ogp/

OGP表示用の踏み台htmlを設置
以下は同じ階層に設置する想定。
<!-- page1.html -->
<html lang="ja">
<head>
<meta charset="utf-8">
<meta property="og:title" content="PAGE1:OGPテストページ">
<meta property="og:description" content="YAMADA ORIGINAL">
<meta property="og:image" content="https://yamada-original.com/sample/ogp/page1.png">
<meta name="twitter:card" content="summary_large_image" />
<script>
location.href = './#page1';
</script>
</head>
<body>
</body>
</html><!-- page2.html -->
<html lang="ja">
<head>
<meta charset="utf-8">
<meta property="og:title" content="PAGE2:OGPテストページ">
<meta property="og:description" content="YAMADA ORIGINAL">
<meta property="og:image" content="https://yamada-original.com/sample/ogp/page2.png">
<meta name="twitter:card" content="summary_large_image" />
<script>
location.href = './#page2';
</script>
</head>
<body>
</body>
</html><!-- page3.html -->
<html lang="ja">
<head>
<meta charset="utf-8">
<meta property="og:title" content="PAGE3:OGPテストページ">
<meta property="og:description" content="YAMADA ORIGINAL">
<meta property="og:image" content="https://yamada-original.com/sample/ogp/page3.png">
<meta name="twitter:card" content="summary_large_image" />
<script>
location.href = './#page3';
</script>
</head>
<body>
</body>
</html>ツイートボタンの設置
複数OGP設定したいページのツイートボタンでは上記で設置した踏み台ページのURLをシェアするようにする。
<a href="https://twitter.com/share" class="twitter-share-button" data-url="https://yamada-original.com/sample/ogp/page1.html" data-text="PAGE1:OGPテストページ">Tweet</a>
<a href="https://twitter.com/share" class="twitter-share-button" data-url="https://yamada-original.com/sample/ogp/page2.html" data-text="PAGE2:OGPテストページ">Tweet</a>
<a href="https://twitter.com/share" class="twitter-share-button" data-url="https://yamada-original.com/sample/ogp/page3.html" data-text="PAGE3:OGPテストページ">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>ツイートされたサンプル
以下はTwitter上では別々のOGP情報が表示されているが、クリック後の遷移先は同ページになっている。
OGPテストページ https://t.co/xndjrgdLie
— YAMADA ORIGINAL (@YAMADA_ORIGINAL) May 22, 2020
PAGE1:OGPテストページ https://t.co/DpFdWxp1KN
— YAMADA ORIGINAL (@YAMADA_ORIGINAL) May 22, 2020
PAGE2:OGPテストページ https://t.co/aqhLNSI7cg
— YAMADA ORIGINAL (@YAMADA_ORIGINAL) May 22, 2020
まとめ
踏み台用ページを設置しているので、正確には1URLに複数OGPの設定にはなっていないが、元ページを大きく弄ることなく設置可能。静的ページでも対応出来る。
問題点はツイートボタン以外でURLを直接ツイートされた場合には対応出来ない。