WordPressのパスワード保護記事を徹底的に隠す
WordPressには記事閲覧にパスワードをかけられるパスワード保護という機能がある。
しかし、記事一覧やフィードで表示されてしまったり、記事ページでは本文のみパスワード保護されるのでタイトルやメタ情報部分は表示されてしまう。
個人的にパスワードをかけているときは、公開されているページからは非表示にしたいので以下のような調整を入れている。
目次
記事一覧からパスワード保護記事を除外

WP_Queryを使っている箇所でパラメータに ‘has_password’ => false を追加してもよいが、以下をfunctions.phpに追記すれば一括して非表示に出来る。
//パスワード保護記事を非表示
function custom_pre_get_posts($query) {
if(is_singular() || is_admin()) {
return;
}
$query->set('has_password', false);
}
add_action('pre_get_posts', 'custom_pre_get_posts');記事ページと管理画面では表示出来るようにis_singular()、is_admin()は除外している。
記事ページをまるごとパスワード保護

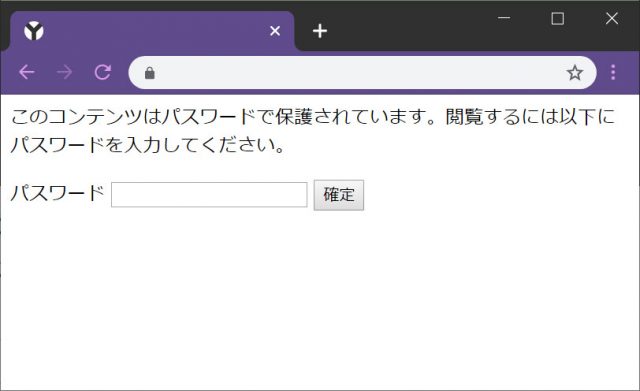
以下を functions.phpに追記すればパスワード保護記事の場合に通常のヘッダーなどは表示されずパスワードフォームのみ表示される。
//パスワード保護記事の場合パスワードフォームのみ表示
function custom_add_header() {
if(post_password_required()) {
echo '<meta charset="utf-8">';
echo '<meta name="viewport" content="width=device-width, user-scalable=yes">';
echo get_the_password_form();
exit;
}
}
add_action('get_header', 'custom_add_header');文字化けはしないっぽいが一応文字コードのmetaタグを追加。
スマホでも見やすいようにviewportのmetaタグも追加。
見た目をカスタマイズしてもよい気もするが、そこまで必要ない気がするのでとりあえずこのまま。

get_the_password_form()はformタグの部分のみ出力するようなのでテンプレートを分けて装飾してもよいかもしれない。