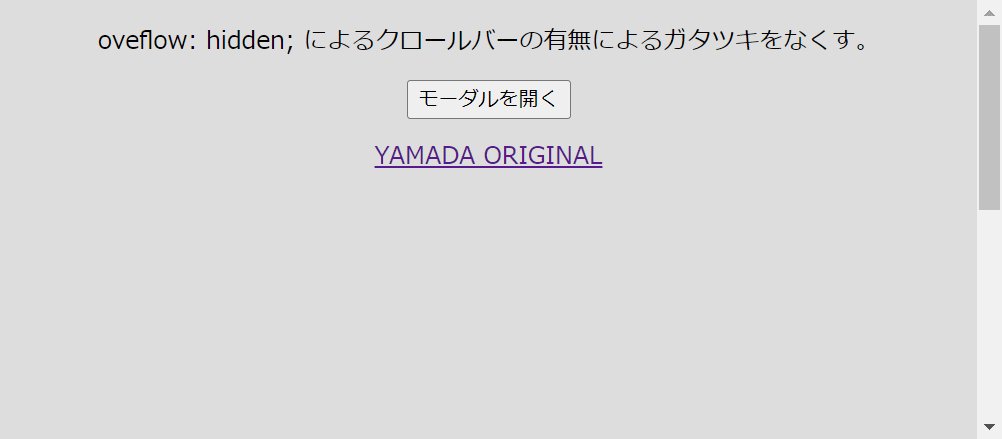
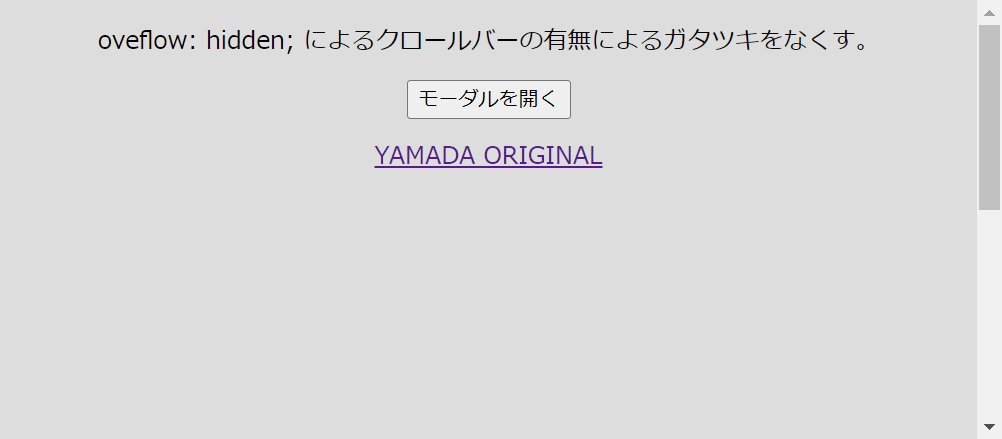
oveflow: hidden; した際のスクロールバーの有無によるガタツキをなくす方法。
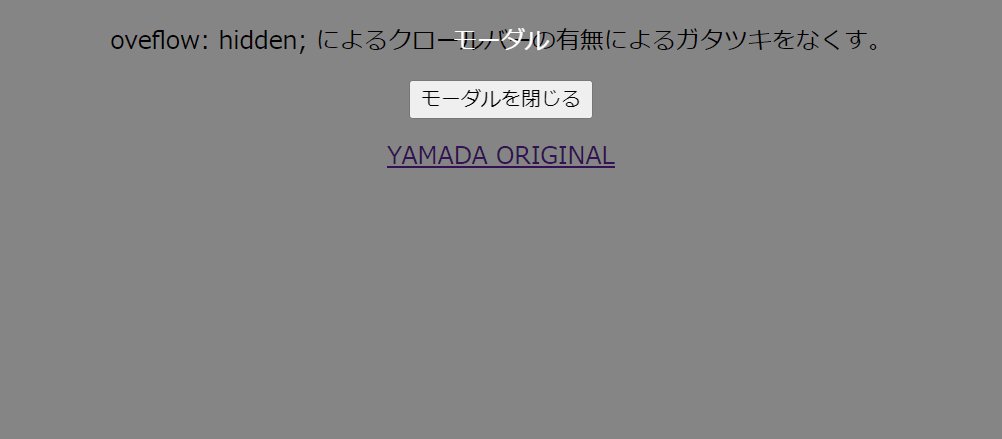
オーバーレイでモーダル等を表示する際に、ページ全体がスクロールできないようにbody要素に oveflow: hidden; を適用するとスクロールバーがなくなる分ページの横幅が増えるため、ガタツキが発生していまう。

この症状はWindows環境のWebブラウザで発生する。Macではデフォルトでスクロールバーがコンテンツに重なる形で表示されるので通常は発生しない。スマートフォン系もMacと同様に発生しない。
軽いページであればさほど害はないが、ヘビーなサイトでスペックの低いPCであったりすると結構ストレスになってくる。
目次
解決方法
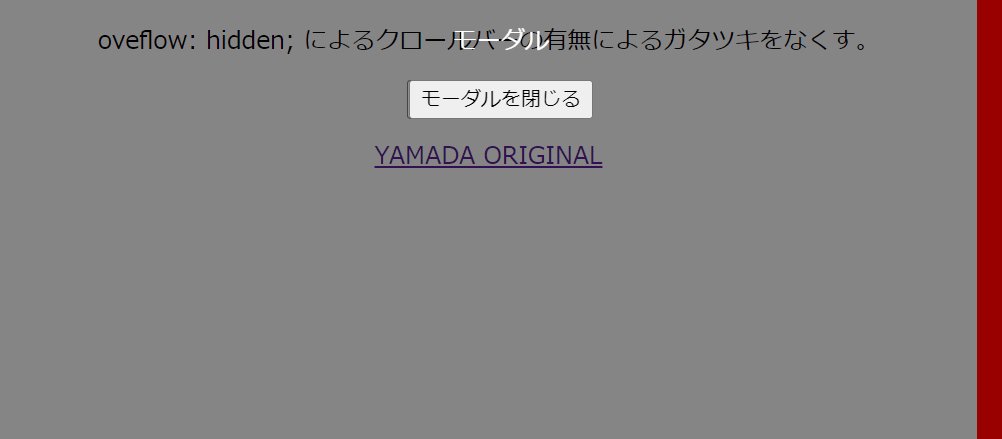
解決作は、モーダル表示時に全体を囲っているwrapper的な要素に scrollbar-gutter: stable; と overflow: auto; を適用する事。これでスクロールバーの横幅分の余白が右側に追加されガタツキが発生しなくなる。

分かりやすいように余白が赤くなるようにしている。
CSSサンプル
モーダルを開く際にbodyに data-modal=”1″ を付与している。
body[data-modal="1"] {
overflow: hidden;
}
body[data-modal="1"] .container {
scrollbar-gutter: stable;
overflow: auto;
}注意点としては scrollbar-gutter: stable; は overflow: auto; と併用しないと適用されないようなので、bodyに直接適用することはできない(overflow: hidden;しているため)ので全体を囲うwrapper的な要素に適用するようにする。