スマートフォンでも見やすいTableのCSS
WebサイトでTableタグを使う機会がある。
Tableは古来より伝わるどんな用途でも受け止めてくれる便利なやつだ。
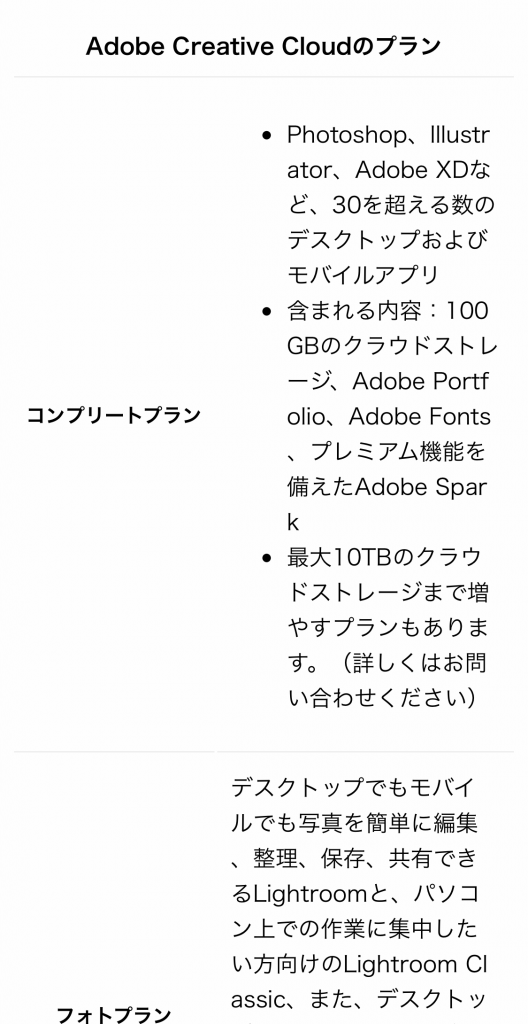
例としてAdobe Creative Cloudの種類をTableで簡単に表現すると以下のようになる。

HTMLとCSSは最低限だが以下のようにしている。
<table cellpadding="0">
<tr>
<th colspan="2">Adobe Creative Cloudのプラン</th>
</tr>
<tr>
<th>コンプリートプラン</th>
<td>
<ul>
<li>Photoshop、Illustrator、Adobe XDなど、30を超える数のデスクトップおよびモバイルアプリ
<li>含まれる内容:100GBのクラウドストレージ、Adobe Portfolio、Adobe Fonts、プレミアム機能を備えたAdobe Spark
<li>最大10TBのクラウドストレージまで増やすプランもあります。(詳しくはお問い合わせください)
</ul>
</td>
</tr>
<tr>
<th>フォトプラン</th>
<td>デスクトップでもモバイルでも写真を簡単に編集、整理、保存、共有できるLightroomと、パソコン上での作業に集中したい方向けのLightroom Classic、また、デスクトップやiPadからよりこだわりの1枚に変身させることができるPhotoshop、そして写真を保存したりどこからでも閲覧可能にできるオンラインストレージが含まれています。</td>
</tr>
<tr>
<th>Illustrator - 単体プラン</th>
<td>印刷、Web、ビデオ、モバイルに向けた高品質なアートワークやイラストを作成</td>
</tr>
<!-- 中略 -->
</table>th,
td {
border-bottom: 1px solid #eee;
padding: 0.6em;
}
th:not([colspan]) {
word-break: keep-all;
font-size: 90%;
}
td {
word-break: break-all;
}しかし、スマートフォンで見ると横幅が足りないため見づらくなってしまう。

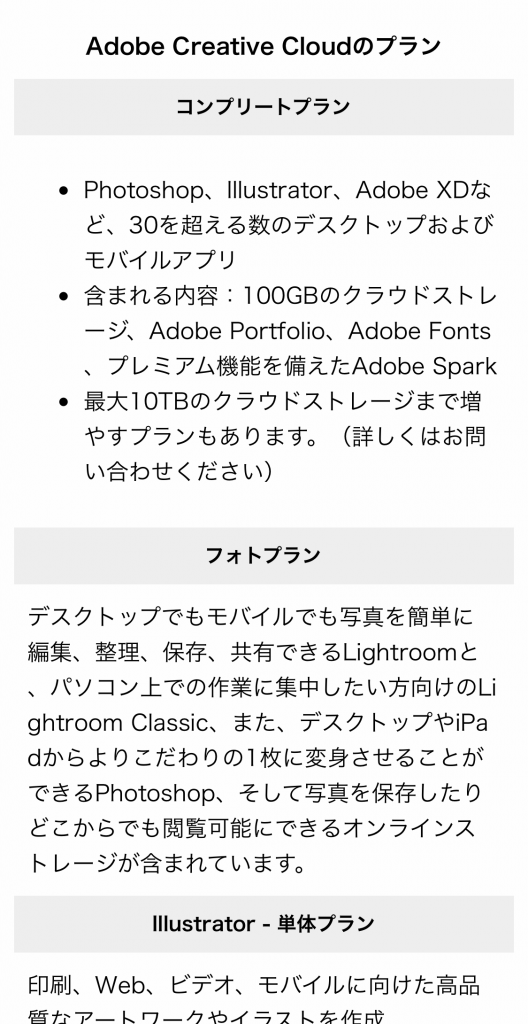
そんな場合は、以下のようなCSSを追加してスマートフォン用のレイアウトを調整している。
“th”と”td”を”display: block;”にすることでTableのレイアウトを崩し、縦に並ぶようにする。
@media screen and (max-width: 768px) {
th:not([colspan]) {
word-break: break-all;
background: #eee;
}
th,
td {
display: block;
}
th:last-child,
td:last-child {
border-bottom: none;
}
}このCSSを適用するとスマートフォンでは以下のような表示になる。

ただし、この手法は見出し行を入れる場合など、意図しない並びになってしまうので注意が必要。